Tutorial 2 - Cara Memasang Button Like Facebook
Assalamualaikum,
 | |
| Contoh button Like |
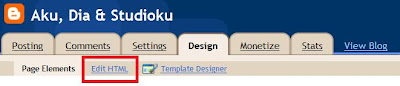
Step 1: Dari Dashboard, klik Design.
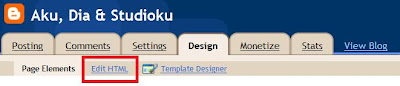
Step 2: Klik Edit HTML. Jgn lupa Backup Template sebelum ke langkah seterusnya.

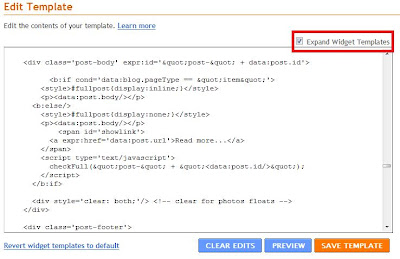
Step 3: Klik Expand Widget Template.

Step 4: Cari (Ctrl+F) coding berikut
<data:post.body/>
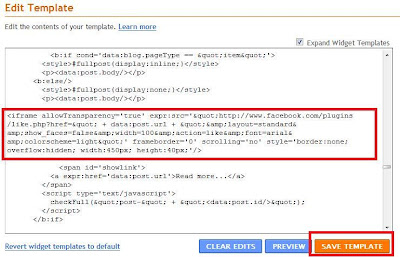
Step 5: Copy (Ctrl+C) coding berikut & Paste (Ctrl+V) di bawah <data:post.body/>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:40px;'/>

Step 6: Klik Save Template.
Done! Tahniah, anda berjaya memasang buton Like FB.
Sekian.
















0 komen membina:
Post a Comment